생활코딩 리덕스
리덕스란?
- 예측 가능한 자바스크립트 애플리케이션 상태관리 저장소
- 오직 하나의 상태를 가짐 (single sourece of truth), 상태라는 객체를 중앙관리하여 애플리케이션의 복잡성을 낮춤
- 상태값을 직접 수정 하는 것이 불가능하고, 내장 함수를 통해서만 수정이 가능하게 하여 상태가 예상치 못하게 바뀌는 것을 방지함.
- 애플리케이션의 현재 상태, 이전 상태를 기록하여 디버깅을 쉽게 해줌.
- 모듈 리로딩 기능을 통해 안정적인 개발환경을 제공
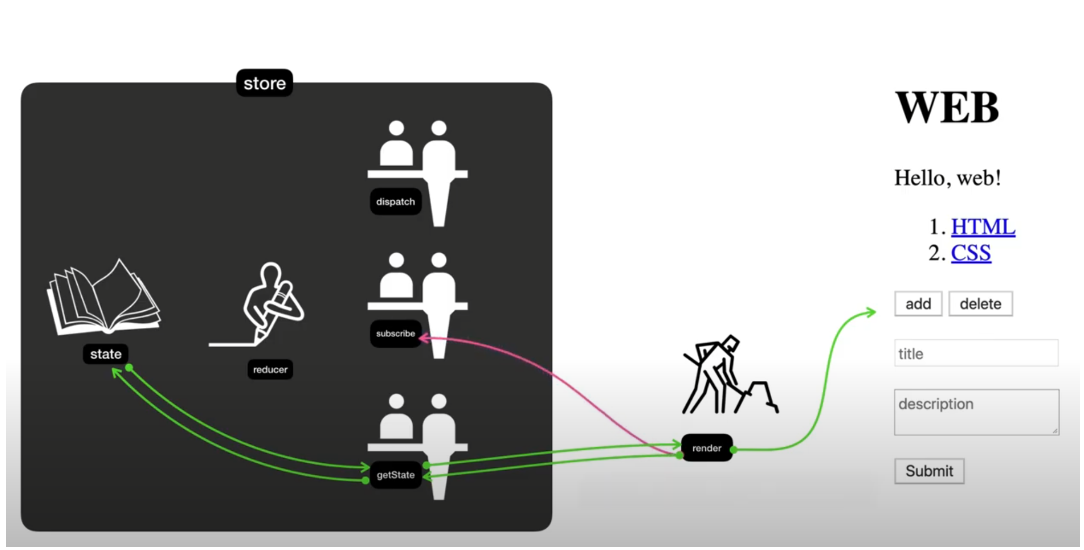
리덕스의 구성요소

- state : 상태, 직접 접근은 불가능하며 reucer 함수를 통해서만 변경 가능
- reducer : state 값을 수정함 => 현재상태(state)와 action값을 바탕으로, 새로운 state 값을 state에 적
- dispatch : reducer를 호출하여 state값을 수정하고, subscribe를 호출하여 render를 실행함
- action : 이벤트에 따라 액션 타입과 데이터를 담은 객체를 dispatch에 전달함
- subscribe : state 값이 바뀔때마다 해당 render함수를 호출함.
- getState : state 값을 가져오는 코드
- render : UI를 만들어내는 코드
리덕스의 원리

- state 값 가져오기 : getState()함수를 통해서 state 값을 가져오고, render 함수를 호출하여 UI를 생성합니다.

- state값의 변경 : state값이 변경되면 action을 통해 dispatch에 전달되고 dispatch는 reducer에 action과 payload를 전달하여 state 값을 변경합니다. 이 때, 구독되어있는 상태값이 변경될 경우 state 값 가져오기와 render 함수를 재실행합니다.
리덕스의 장점
- 상태를 중앙관리하여 컴포넌트 간의 의존성을 낮추고, 애플리케이션을 단순하게 만들어줌
- 상태 버전 관리를 통해서 시간마다 상태의 변화를 관찰할 수 있음. (디버깅을 쉽게 만들어)
'Frontned Development > FE 보조 개념' 카테고리의 다른 글
| [convention] BEM 패턴 (0) | 2023.07.31 |
|---|---|
| [CSS] ::before ::after (1) | 2023.03.08 |

